- Determine if visitors are seeing and engaging with important content
- Show whether or not your website’s CTAs are easy to spot
- Inform merchandising decisions in critical areas of your website
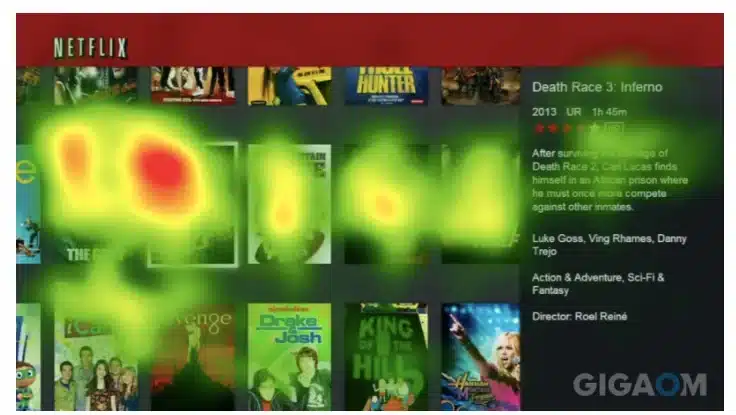
What is Heat Mapping?
Heat mapping tracks visitors’ engagement on your website. Using “hot” red and “cool” blue, heat maps can help your brand pinpoint which content on your website captures visitors’ attention and drives action, along with exposing lagging content and creating opportunities to do more with that real estate.
Specifically, heat maps measure:
- How long a visitor remains on your website
- The moment they begin to scroll
- Areas their mouse hovers over or fingers touch
5 Heat Map Metrics To Help You Boost Your D2C Website's Performance
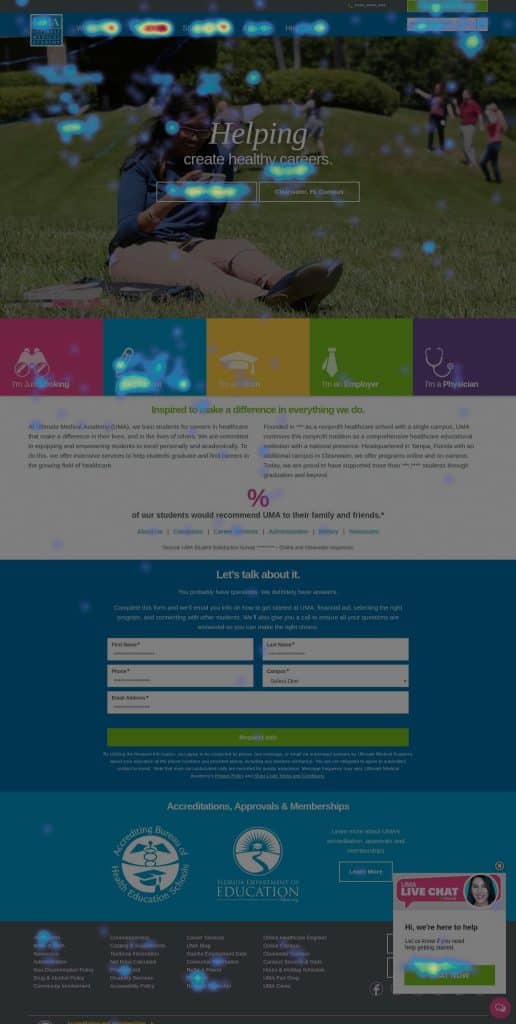
1. Red-Hot Lines & Average Time: Note Your Scroll-Stopping Content
Once you see the area where red begins to change to yellow, consider what type of content will most likely keep your users scrolling. You can start by gleaning inspiration from the red area. Next, brainstorm ideas with your team and conduct A/B testing to swap out page elements that can help you turn that yellow section on your website into an orange or red-hot glow. You may decide to test:
- An auto-play video demo of your most popular product
- Visually-compelling content from a professional shoot
- Shareable social media content featuring popular creator
Once you note and implement the winners, continue down the page and repeat this process until your scroll map glows with engagement.

2. Moves & Grooves: Pinpoint Eye-Catching Content

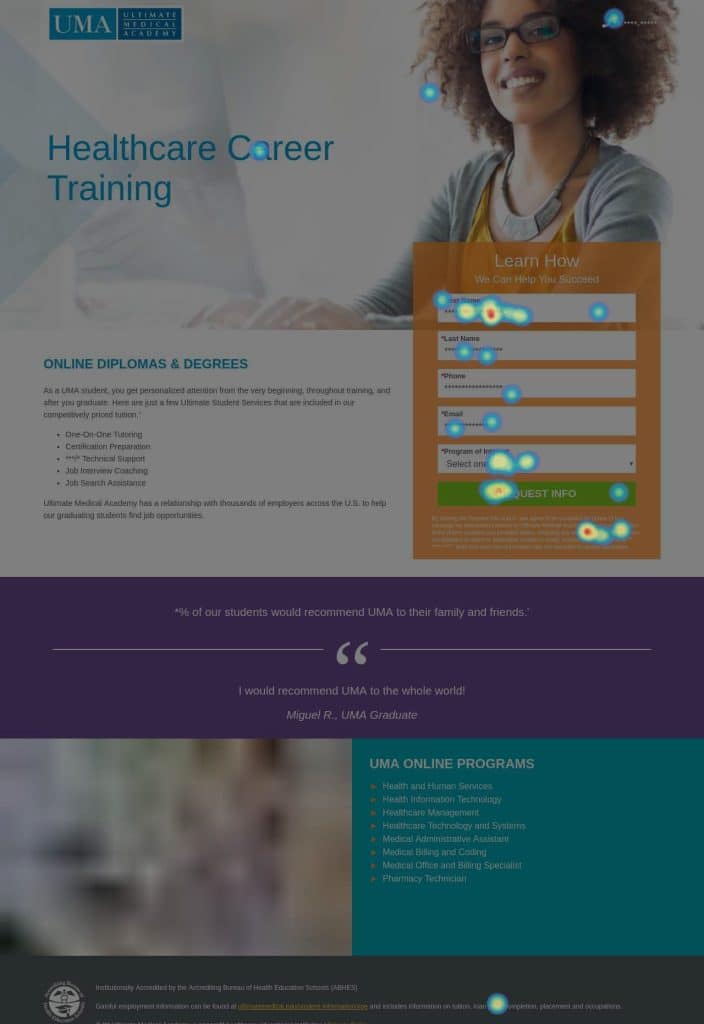
3. Most-Clicked: Leverage Buzzy Products & Hit CTAs
With this data, you may consider:
- Moving that red-hot product further up the page
- Featuring the product in the red in an upcoming email
- Replication high-performing CTAs in other areas of your website
4. Totally Skipped: Do More With Your Website’s Real Estate
- Video placement
- Promotional sale content
- Merchandise placement
- Stylized imagery
- Featured product sections
- User-generated content
- Influencer content
- Testimonials
5. Heat Map V1 vs. Heat Map V2: See If That Website Update Is Making Waves
Remember, heat mapping is a cyclical process that champions data-based decision-making, informed risk-taking, and a willingness to continuously improve. When you integrate heat mapping into your website decisions, your team creates a culture of learning that will benefit the growth of your D2C business now and for years to come.